Annak ellenére, amire a neve alapján gondolhat, ez nem egy webdesign alkalmazás. Ehelyett a Google Web Designer a HTML5-alapú hirdetések és más hasonló webtartalom tervezésére koncentrál. A felület kereszttérként érzi magát a videószerkesztő és a webdesign csomag között. Annak érdekében, hogy kihasználhassa, ingyen kell letöltenie innen innen, akár Mac, akár Windows rendszerre.
- Szeretne kipróbálni a Google Web Designer alkalmazást? Töltse le ingyen itt

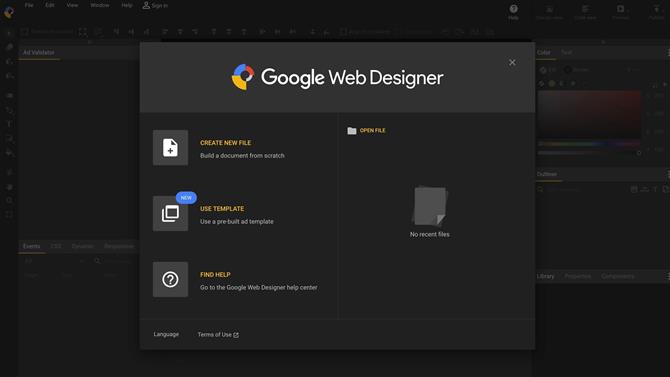
A karcsú felület nyilvánvalóvá válik a menet közben (Kép jóváírása: Google)
Elkezdeni
Az alkalmazás elindítása lehetőséget nyújt arra, hogy folytasson egy meglévő projektet, kezdjen el egy új projektet a semmiből, vagy használja az egyik csomagban szereplő sablont..
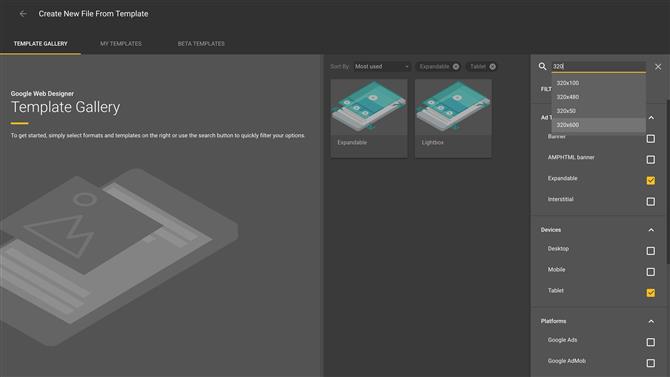
Először úgy döntöttünk, hogy ellenőrizze a sablonokat. 14 közül lehet választani, és ha nem tudja egyértelműen, mit kínál, egyszerűen kattintson bármelyikükre, hogy leírást kapjon a várakozásról, valamint az ezen a sablon által támogatott eszközökről..

Nincs sok alapértelmezett sablon, amelyek közül választhat, de a keresőmező lehetővé teszi hihetetlenül részletes és alapos kereséseket (Kép jóváírás: Google)
A jobb oldali keresőmező segít a kiválasztás szűkítésében a kritériumok alapján – például egy bővíthető kiegészítő kereséséhez, amely táblagépen működik. Ilyen módon kereshet bizonyos méretű sablonokat is, például csak úgy, hogy beír egy számot a keresési mezőbe.
Minden előnézet választható méretű. Válasszon egyet, és nyomja meg a „Megerősítés” gombot.
Ha inkább a nulláról szeretne dolgozni, akkor válassza inkább az indulási menü „Új” menüpontját. Látni fogja, hogy számos választási lehetőséget kap, amelyek meghatározzák a létrehozandó objektumot. Alapértelmezés szerint egy új fájl ‘Banner’ -re van állítva, de 8 további típus is elérhető.
Kiválaszthatja a környezetet (Vizuális és Video 360, Google AdMob, Google hirdetések vagy Nem Google hirdetések), méretét, valamint azt, hogy reagálóvá tegye-e vagy sem..
Ha készen állsz, a megfelelő felület felfedésre kerül.

A sablon segítséget nyújt a futáshoz, és kész formátumot nyújt (Kép jóváírása: Google)
Felület
A munkaterület rendkívül rugalmas, és csak azért, mert az oldalsávok olyan helyen jelennek meg, amikor megnyitja az alkalmazást, nem azt jelenti, hogy ott kell maradniuk, ha egy másik munkakörnyezetet szeretne. A szekciók például szabadon lebegő ablakokká válhatnak, és a fülek átrendezhetők, a csoportok átméretezhetők, panelek felvehetők a különböző csoportokhoz stb., Ami rendkívül rugalmas rendszert eredményez.
Munka az eszközökkel
A projektben használt fájlok az Eszközök importálása paranccsal, vagy egyszerűbben, a munkaterületre húzásával hozhatók be..
Manipulálása nem olyan intuitív, mint amilyen általában más kreatív alkalmazásokhoz is szokott, és gyakran találkozni kell az ingatlanok panelen, hogy eszközén még egyszerűbb változtatásokat végezzen. Ha manapság a legtöbb alkalmazás lehetővé teszi az eszköz közvetlen megváltoztatását, ez eleinte kissé kellemetlennek tűnik, bár megszokja.
Ez azonban nem egy képalkotó eszköz. A Google Web Designer nem hozhat létre eszközöket az Ön számára, és egy másik alkalmazást, például a Photoshop alkalmazást kell használnia, hogy először elkészítse azokat. Természetesen, ha csak statikus képre van szüksége, akkor nincs szüksége a Google alkalmazásra. Nagyon hasznos, ha kemény, ha elegáns animációkat és webkompatibilis kódot akar.

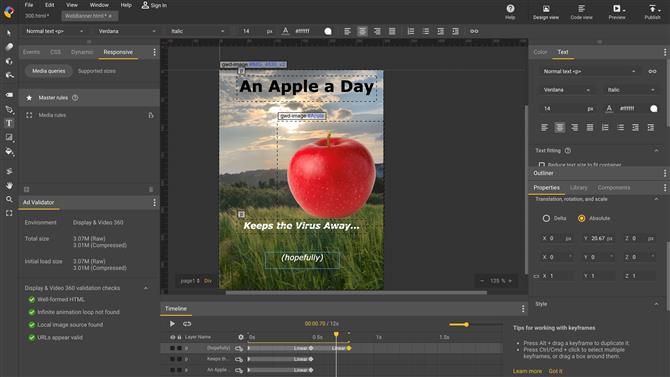
Az animáció kissé kanyargós, de gyorsan elsajátítja (Kép jóváírása: Google)
Élénkség
Az animálás egyszerű kérdés, hogy a kulcstartókat különböző időpontokban beállítsák. Ha megszokta a filmkészítést, akkor elég gyorsan megkapja a lényegét.
Az alkalmazás megközelítése kissé homályos, bár a kulcskeret beállítását követően meg kell változtatnia az animálni kívánt paraméter értékét, hogy beállítsa azt a paramétert, amelyet animálni kíván. Nincs gomb az érték rögzítéséhez a helyén a folyamat elindításához, ezért az érték manuális megváltoztatása és visszahelyezése az egyetlen módja az alkalmazás számára, hogy megtudja, melyik paramétert fogja megváltoztatni az idő múlásával..
Ha ez megtörténik, akkor az ugyanazon paraméternek az idővonal egy másik pontján végrehajtott módosításai automatikusan be lesznek állítva, ahogy vártad.
Frusztráló módon nem tudja megtudni, hogy mely paramétereket állítja ténylegesen animálásra, ami azt jelenti, hogy ha később visszatér a projekthez, akkor egy pillanat alatt nem fogja tudni, hogy melyik eszköz értékét kell mozgatni, és mikor.
Az idővonal megmutatja, hogy mely objektumokat animálja, de akkor nem tudja, melyik paramétereket használja, csak ha animációt játszik le. Ez messze nem hatékony.
Ennek ellenére viszonylag egyszerű animálni a képernyőn lévő tárgyakat, és a végeredmény nagyon jól működik. Akár 3D-ben is animálhat.
A nap végén a Google Web Designer megkönnyíti a webes hirdetések széles skálájának elkészítését anélkül, hogy magának is meg kellene írnia egy sor sort, ami nagy plusz.

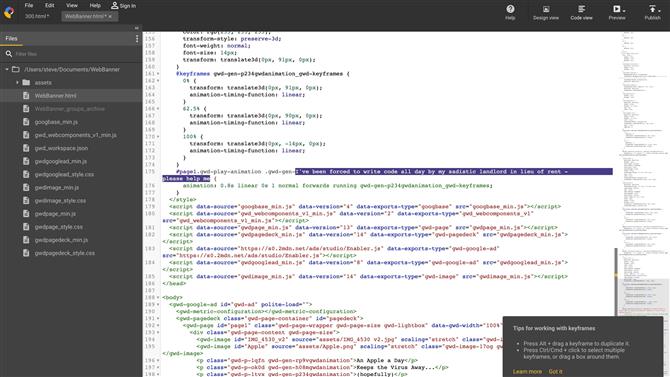
Ha kényelmesebb a kódolás, akkor közvetlenül megváltoztathatja a projektet (Kép jóváírása: Google)
Ez nem azt jelenti, hogy azt kell mondani, hogy a kódolók nem gondoskodnak a következőkről: kattintson a Kód nézetre a projekt nyers kódban történő megjelenítéséhez, amelyet akkor szabadon módosíthat, hogy megfeleljen az Ön egyedi igényeinek, ha a Tervező nézet nem lesz megfelelő az Ön számára igények.

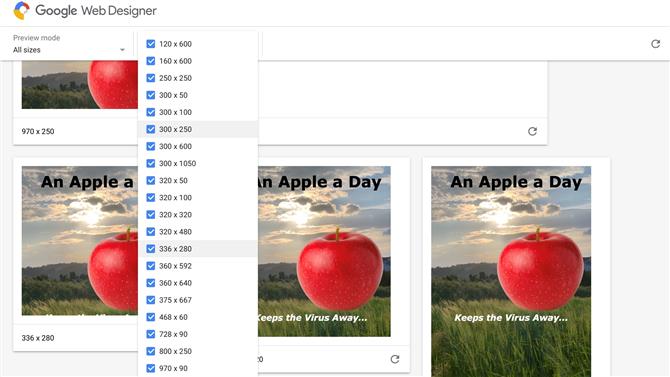
Az előnézet megnyitja a kiválasztott böngészőt, és megmutatja, hogyan néz ki hirdetése (i): Kép jóváírása: Google
Előnézet
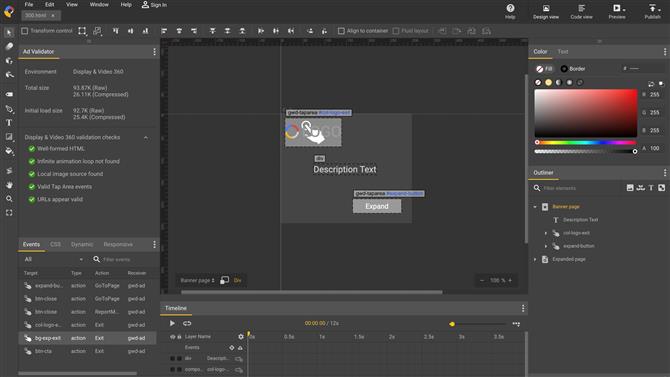
Az Ad Validator szakasz nyomon követi a projektet, egy pillanat alatt elmondja, hogy mekkora lesz a fájl, és ha van valami baj azzal, amit barátságos zöld jelölőnégyzetek segítségével készítettél.
Ha látni szeretné, hogy a projekt hogyan néz ki egy böngészőben, kattintson az Előnézet gombra, és válassza ki a használni kívánt. A Google Web Designer ezt követően elindítja és aktiválja a hirdetést.
Ha nem állított be konkrét dimenziót, különféle méretek kerülnek felkínálásra, amelyek lehetővé teszik, hogy válassza ki, melyik előnézetet válasszon (alapértelmezés szerint mindegyik megjelenik).
És amikor végzett a munkával, nyomja meg a Közzététel gombot. Helyben mentheti a merevlemezen, vagy feltöltheti különféle Google-helyekre.
Arra is lehetősége van, hogy sablonként mentse el a projektjét, amelyet később újra felhasználhat.

Ha elveszett vagy összezavarodott, a súgó oldalak és fórumok megkönnyítik a problémákra adott válaszok megtalálását (Kép jóváírása: Google)
Támogatás
Az alkalmazás első alkalommal történő használata félelmetes feladat lehet, tehát biztos lehetsz benne, hogy a Google átfogó cikkeket kínál arról, hogyan lehet a lehető legjobban kihozni a Web Designer-t, és a felhasználói fórum szintén tele van hasznos vitákkal. Mindkettő segít megérteni az alkalmazást, és megoldhatja a legtöbb (ha nem minden) problémát.
Végső ítélet
A Google Web Designer egy jó megjelenésű alkalmazás, amely lehetővé teszi webhirdetések gyors létrehozását, függetlenül attól, hogy ismeri-e a kódolást. Ez nem a legjobban megtervezett alkalmazás a Mac platformon, mivel inkább a Windows felhasználói felület irányelveiből veszi át a figyelmeztetéseket, de a hirdetések szerint működik, és jó animált projekteket készít. Határozottan érdemes megnézni.
- Kiemeltük a legjobb weboldal-készítőt is