Több tucat weboldal-készítőt fedeztünk itt a Ditching-en, a fenségestől a nevetségesig. Felfedeztünk egy olyan alkalmazást is, amelynek célja az, hogy egész oldalt vagy webhelyet csak kóddal írjon. Nincs különbség, csak nyers HTML. Nyilvánvaló, hogy bármilyen szakértelemmel is lesz egy alkalmazás vagy szolgáltatás, amely kielégíti az Ön igényeit.
De van egy olyan alkalmazás, amelyet szakemberek számára fejlesztettek ki, és az iparban nagyjából egyedülálló, mivel évek során túlélte vagy megvásárolta versenyt: a hatalmas Adobe Dreamweaver. Vessen egy pillantást a legújabb verzióra, a CC 2020-ra.
Ne hagyja figyelmen kívül az elefántot a szobában, és vegye fel a fejét (ne feledkezzen meg a bosszúkról): az Adobe összes terméke kizárólag előfizetéses alapon érhető el. Ez azt jelenti, hogy minden hónapban fizet, és mindig rendelkezésre áll a legújabb és a legjobb verzió. Hagyja abba a fizetést, és az alkalmazás már nem működik, és a projektjei nem lesznek elérhetők az Ön számára (kivéve, ha a nyers formátumokat kibontják tőlük).
- Kipróbálni szeretné az Adobe Dreamweaver alkalmazást? Nézze meg a weboldalt itt
Ön feliratkozhat a Dreamweaverre havi előfizetéssel, 20,99 USD (19,97 £) összeggel, havonta pedig 31,49 USD (30,34 £) összeggel..
Azonban havi 52,99 USD (49,94 GBP) összegű éves terv (vagy havonta 79,49 USD (75,85 GBP)) hozzáférést biztosít az Adobe teljes portfóliójának, ami azt jelenti, hogy a Photoshopban és az Illustratorban megtervezheti, áthelyezheti ezeket a fájlokat a Dreamweaverbe, szerkesztheti a film a Premiere-ben, és helyezze be weboldalára. Minden úgy van kialakítva, hogy együtt működjön, és az összes interfész hasonlóságok között van, amelyek segítenek kis nehézségekkel mozogni az egyik alkalmazásról a másikra – mindaddig, amíg megérti az egyes dolgok bonyolultságait.
A diákok és a tanárok havi 19,99 dollárért (16,24 font) havonta megkaphatják a teljes lakosztályt éves terv alapján, ami csak őrült érték (vagy nagyszerű módja annak, hogy bekapcsoljon)..

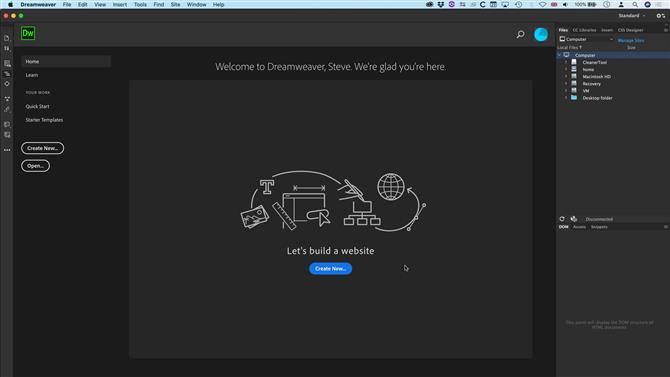
Kezdjük el – ne váljunk túl megfélemlítésre – legalábbis nem ilyen hamar … (Kép jóváírása: Adobe)
Elkezdeni
Ahogy az várható volt, a Dreamweaver támogatja az összes webes szabványt, az alap HTML-től a CSS-ig, a Javascript-ig és az összes modern funkcióval együtt, beleértve a Bootstrap-ot is. Olyan érzékeny webhelyek létrehozására összpontosít, amelyek alkalmazkodnak ahhoz a készülékhez, amelyen a látogató megtekinti (legyen az egy számítógép, táblagép vagy telefon), de természetesen semmi sem akadályozza meg a nem reagáló webhelyek létrehozását, és arra utasítja a webhelyet, hogy átirányítson bizonyos oldalakra azon az eszközön, amelyen megtekinti.

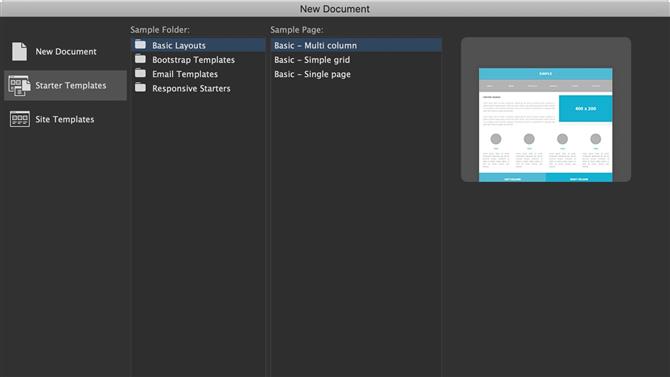
A Dreamweaver egy marék sablont kínál a labda gördülésének elősegítésére (Kép jóváírása: Adobe)
Ha még nem ismeri a Dreamweaver programot, akkor az alkalmazás néhány sablont kínál az induláshoz. Ezek nagyon hasznosak annak érdekében, hogy úgy tudják elérni a talajt, és gyakran hasznosabbak lehetnek, mint egy üres oldalra bámulni.
Nincs azonban olyan sok sablon, amelyek közül választhat, és nem szabad belecsapni azon, hogy a Dreamweaver minden munkát elvégz az Ön számára: a helyőrzőket inspirációként kezeli, és testreszabja ezeket az oldalakat..

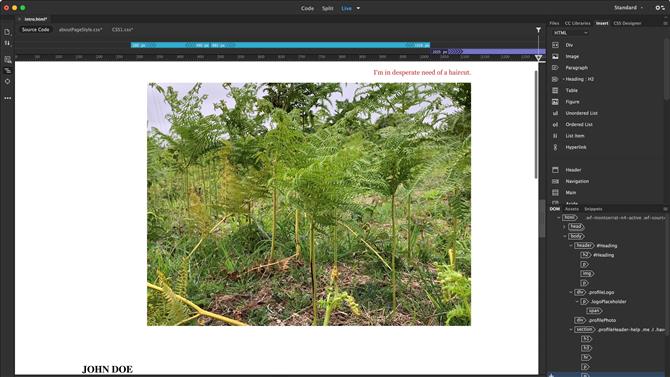
Ellenőrizze webhelyének élő előnézetét, és húzza az elemeket közvetlenül a kívánt helyre (kép jóváírása: Adobe)
Webhely készítése
Az interfész különféle részekre oszlik, amelyeket bizonyos mértékben testreszabhatunk. A bal oldali oldalsáv hozzáférést biztosít a általános parancsokhoz, például a dokumentumok megnyitásához, a fájlkezeléshez és az Élő nézet opciókhoz.
A jobb oldali lapokon kezelheti a webhely fájljait és a CC könyvtárakat. Van egy lista az elemekről, amelyeket az oldalra húzhat, és egy szakasz a lépcsőzetes stíluslapok tervezéséhez..
És a felület fő részét akár a kódjára, akár az épített oldal előnézetére szenteltük.

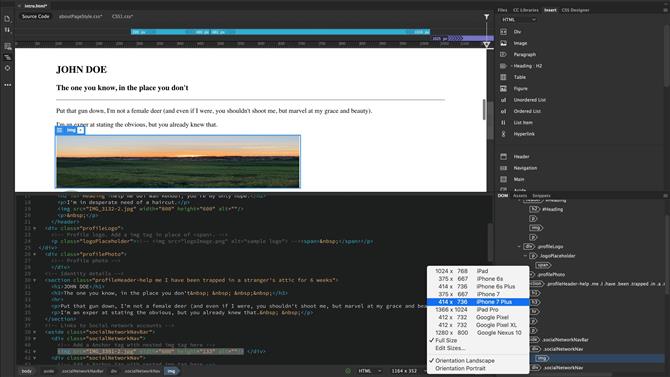
Ellenőrizze, hogy fog kinézni webhelye, a különböző képernyők és felbontások szimulálásával (Kép jóváírása: Adobe)
Könnyedén válthat az oldal teljes előnézete között (az opciókkal, amelyekkel szimulálhatja az oldal kinézetét különböző méretű képernyőkön), csak a kódra nézhet, vagy a kettő keverékére.

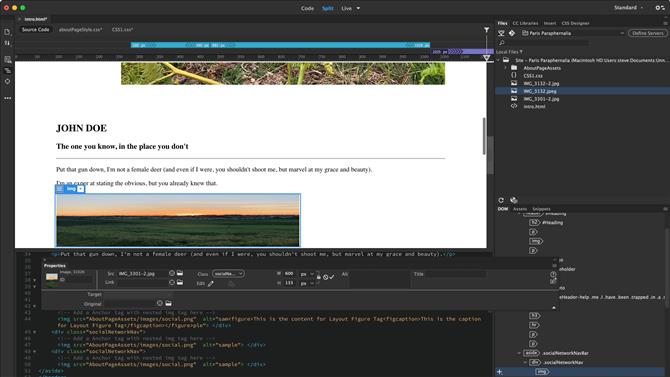
A tulajdonságok ablak segítségével gyorsan módosíthatja a kiemelt elemeket (Kép jóváírása: Adobe)
Az oldal egyes részeinek (például kép vagy szöveg) megváltoztatásához a Tulajdonságok lebegő ablakának megjelenése lehetővé teszi a szükséges módosításokat. Még egyszerûen rá is húzhatja a cél ikont egy másik képre a Fájl lapon, hogy gyorsan és egyszerûen válthasson a képeket.
Az ilyen funkciók ellenére, ha nem ismeri a kódolást, elég gyorsan eltévedsz. Igen, az ‘Beszúrás’ fülről húzhat át elemeket az oldal előnézetére, de ez csak addig fog eljutni, és találja meg, hogy gyorsan és gyakran bele kell merülnie a kódba a változtatások elvégzéséhez. szükséged van.
A Dreamweaver azonban megkísérli ezt megkönnyíteni: jelölje ki a szöveget az előnézeti részben, és ugyanaz a szöveg lesz kiemelve a kódban, csökkentve azt az időt, amelyet ugyanazon szakasz keresésére töltött. A fordított helyzet is igaz: jelöljön ki néhány kódot, és az a szakasz, amely az előnézeti területen található kiemelésekre vonatkozik.
Ez valószínűleg az egyik oka annak, hogy miért osztja a nézetet a legjobb lehetőségnek, mivel lehetővé teszi az elemek húzását és dobását, majd a kódba merülést, hogy másodpercek alatt elvégezze a szükséges változtatásokat..

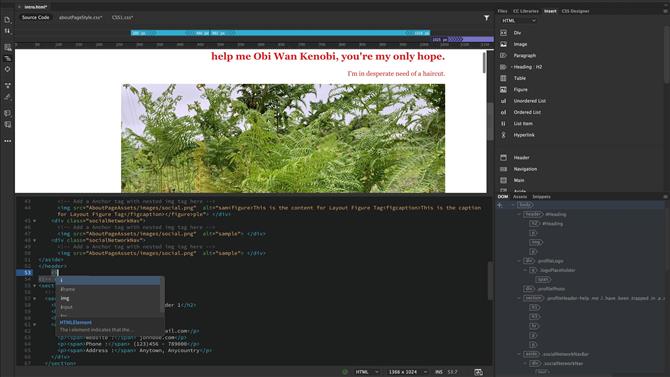
A kódjelzés remek módszer az automatikus kitöltésre gépelés közben (Kép jóváírása: Adobe)
Egy másik fejlesztés, amelyet nagyra értékelünk, a kódjelzés: ugyanúgy, mint amikor telefonba gépel, és az interfész számos olyan szót kínál Önnek, amelyről úgy gondolja, hogy éppen gépel, így gyorsabban választhatja ki a megfelelőt, mint a teljes gépelés, és kezdje el írni kódot a Dreamweaver programban, és tippeket fog kapni, amint ezt megteszi. Ez nem csak a gyorsabb íráshoz, hanem a kód pontos beírásához és a helyesírási szabályok elkerüléséhez is segít. Úgy gondoljuk, hogy ez nagy haszonnal járhat a profik és a kezdõk számára egyaránt.
A CC2020 legújabb kiegészítései
Mivel a Dreamweaver folyamatosan frissül, és bármikor letöltheti a legfrissebb verziót, miközben az előfizetése továbbra is érvényes, az új funkciók fokozatosan bővülnek és javulnak. Eléggé, két vagy a kedvenceink – nevezetesen az élő nézet szerkesztése és a kódmegjegyzés – a legutóbbi fejlesztések egyike.
A másik nagy egy új betűkészlet-konfiguráció a japán Dreamweaver számára, de ennek a nyelvnek a ismerete hiányában sajnos nem ezt tudtuk ellenőrizni.
Támogatás
A „Súgó” elküldi Önt az Adobe online Dreamweaver tudásbázisához, amely oktatóanyagokat és átfogó felhasználói útmutatót tartalmaz. A fórum rész segít megtalálni másokat, akiknek hasonló problémái merültek fel Önkel, és – remélhetőleg – megmutatja, hogyan oldhatja meg ezeket..
Ha ez nem elég, cseveghet egy Adobe képviselőjével. Amikor kipróbáltuk, az a személy, akivel beszélgettünk, gyorsan megválaszolta a szükséges válaszokat.
Végső ítélet
A Dreamweaver egy hatalmas és összetett program, és ez az áttekintés alig karcolta meg a felületét, de reméljük, láthatja, hogy itt sok minden szeretsz. Számos olyan funkció célja, hogy elősegítse a webhelyek gyors és hatékony létrehozását, mindaddig, amíg nem gondolja a kód bevonását. A Dreamweaver nem mindent megtesz önért, de mindent megtesz, hogy megkönnyítse a létrehozási folyamatot.
Ha azonban a HTML ismerete korlátozott vagy egyáltalán nem létezik, azt javasoljuk, hogy kezdjen egy másik alkalmazással vagy szolgáltatással, mivel ez túlságosan félelmetesnek tűnhet. Ezzel szemben, ha már van Adobe Creative Cloud előfizetése, nagyon kevés oka van annak, hogy ne próbálja meg ezt a programot, különösen mivel a támogatási szolgáltatások alaposak, és a help desk nagyon jól tud.
- Kiemeltük a legjobb webdesign-szoftvert is